Archiwum Szsz.pl: sierpnia 2009
Trzynastka
piątek, 28 sierpnia 2009
Śpieszę donieść że została wydana nowa, edycja Slackware, najstarszej aktywnie rozwijanej dystrybucji systemu Linux.
Najważniejsze zmiany
- Oficjalne, 64 bitowe wydanie (obok wersji 32 bitowej). Wcześniej wydania 64 bitowe były dostępne jedynie jako boczne eksperymentalne gałęzie.
- Zmiana kompresji i rozszerzenia pakietów. Żegnaj .tgz, witaj .txz.
- HAL, który po raz pierwszy pojawił się w 12.0, teraz całkowicie przejmuje kontrolę nad urządzeniami. Już nie tylko dyski wymienne, ale także np karta sieciowa będzie konfigurowana po podłączeniu kabelka. W tym systemie brzmi to nieomal jak herezja.
- Linux 2.6.29.
- KDE 4.2.4. Dystrybucja wiecznie oskarżana o konserwatywne podejście do oprogramowania, była pierwszą w której KDE4 stało się domyślnym środowiskiem. To tyle co mogę napisać o środowisku, którego nie używam.
- Xfce 4.6.1. Lekkie, wydajne środowisko graficzne w swojej najnowszej inkarnacji, dla tych którzy wolą odrobinę bardziej tradycyjny desktop.
Więcej w ogłoszeniu
http://www.slackware.com/announce/13.0.php
Na koniec
Taka mała refleksja, czemu lubię Linuksa (a w szczególności Slackware):
- Aktualizacja oprogramowania nie wymusza wymiany sprzętu,
- wymiana sprzętu nie zmusza do reinstalacji oprogramowania.
Tym, którzy lubią narzekać że Slackware jest bee
, ponieważ nie ma mechanizmu automatycznej aktualizacji, przypominam że od pewnego czasu w systemie jest takie małe narzędzie: slackpkg.
Red 10:45
Gradienty
niedziela, 23 sierpnia 2009
Każda nowoczesna
strona obowiązkowo musi mieć:
- Zaokrąglone brzegi
- Cienie
- Gradienty
Moda… Nie ma tu nic nowoczesnego, efekty te są w użyciu od co najmniej 10-ciu lat.
Co ciekawe, mają one pewną wspólną cechę: są nieosiągalne bez wsparcia ze strony…
programu graficznego:
- w którym rysuje się projekt strony,
- tnie się na małe obrazki,
- które później są ładowane w przeglądarce.
W latach '90 były one wstawiane wprost do dokumentu za pomocą tagów img.
Później uznano, że to jest złe
i teraz ukrywa się je w deklaracji stylów.
Da się inaczej…
Wcale nie musi tak być. Wystarczy zgoda na to, by gorsze
przeglądarki nie pokazywały naszej strony w pełnym blasku i chwale.
Gotowe rozwiązania już są i tylko czekają na odważnych:
- -moz-border-radius, -webkit-border-radius
- text-shadow, -moz-box-shadow, -webkit-box-shadow
- -webkit-gradient i wkrótce -moz-linear-gradient i -moz-radial-gradient
Tu pojawia się pewien problem. Pierwsze dwa efekty są łatwe w użyciu i wielu już z nich korzysta. Z gradientami jest inaczej. Jeszcze niedawno obsługiwały je wyłącznie przeglądarki oparte o WebKit. Teraz do tego grona dołączył Firefox 3.6, ale…
1) Nie jest on przeznaczony dla zwykłych śmiertelników,
2) Zaproponowana składnia css jest inna, niż ta pochodząca z Safari.
Tak więc, trzeba będzie jeszcze trochę poczekać na w pełni aprobowane rozwiązanie.
Zabawy z elementem Canvas
Z odsieczą przybywa Canvas, obecny w przeglądarkach od lat i używany na przykład przez Google Maps.
Oto działający przykład:
Ten jeden plik, prosty edytor, przeglądarka, oraz samouczek z MDC, wystarczą do eksperymentów, nauki i zabawy (jeśli ktoś lubi takie rzeczy).
Skoro, przeglądarki, mają tak wielkie możliwości, to czemu z nich nie korzystać? Żadnych obrazków na serwerze, grafika dostosowywana do rozmiaru elementów, możliwość zmiany kolorystyki zależnie od widzi mi się
… Kusi? … Owszem.
Rysujemy
Jak wstawić grafikę, nie modyfikując niczego poza arkuszem stylów?
Na początek najłatwiejsze. By przygotować canvas poza ekranem, wystarczy takie polecenie:
var canvas = document.createElement("canvas");
canvas.width = 1;
canvas.height = 100;
Narysowanie pożądanego efektu też nie jest trudne:
var g = canvas.getContext("2d");
var gradient = g.createLinearGradient(0,0, 0,100);
gradient.addColorStop(0, "#000");
gradient.addColorStop(1, "#fff");
g.fillStyle = gradient;
g.fillRect(0,0, 1,100);
Tutaj kończy się wsparcie dla IE. Owszem, istnieje Excanvas, który oferuje prawie wszystkie możliwości, ale to nie wystarczy.
Końcowy rezultat
Na koniec kilka pomysłów na wstawienie grafiki na stronę… Wszystkie są oparte o jedną metodę toDataUrl.
Do obrazka…
img.src = canvas.toDataURL();
W tle, z wykorzystaniem styli inline…
div.style.backgroundImage = "url(" + canvas.toDataURL() + ")";
… oraz poprzez arkusz styli
var style = document.createElement("style");
document.getElementsByTagName("head")[0].appendChild(style);
style.textContent =
"body { background-image: url(" +
canvas.toDataURL() +
"); }";
Ta strona jest przykładem ostatniego, najmniej inwazyjnego, rozwiązania.
Gotowe
Miłym zaskoczeniem okazało się bardzo dobre wsparcie opisanej techniki we wszystkich liczących się przeglądarkach. W odróżnieniu od moich poprzednich eksperymentów z css, gdzie rezultaty były niespójne, nawet w obrębie jednej rodziny przeglądarek, tutaj wszystko działa bez najmniejszych zastrzeżeń.
Końcowy rezultat, wydaje się być bardzo obiecujący, a zaprezentowany kod nadaje się nie tylko do rysowania (tak na prawdę nudnych) gradientów.
Jedynym ograniczeniem pozostaje wyobraźnia.
Etykiety: canvas, javascript, programowanie, R
Red 20:59
Najlżejsza przeglądarka?
wtorek, 18 sierpnia 2009

Widzę, że wiele osób poszukuje lekkiej przeglądarki. Czują, że coś jest nie tak, gdy ich maszyny — do niedawna demony prędkości — klękają otwierając kolejne strony.
Jeżeli zaliczasz się do tych osób, to ten tekst został napisany z myślą o Tobie.
Szukasz lekkiej przeglądarki?
Istnieje kilka: Lynx, Links, w3m (*)… i jestem pewien, że nie są tym czego szukasz.
Tu nie chodzi o brak grafiki. Równie dobrze mogę wspomnieć przeglądarki Midori i Arora (*), tyle że wtedy mój przekaz nie będzie tak wyraźny.
Tak naprawdę nie potrzebujemy lekkiej
przeglądarki, tylko takiej, którą będzie można wygodnie używać. Co komu po programie, w którym nie można zrobić przelewu, a połowa stron nie jest wyświetlana tak jak powinna?
Przykładem niech będzie Dillo. Projekt lekkiej przeglądarki, który umarł… z braku zainteresowania…
Więc? Nie ma żadnej nadziei? Przyjrzyjmy się bliżej problemowi.
Czemu tak powoli?
Chcąc pokazać dla czego przeglądarki tak zamulają
system, zrobiłem mały eksperyment. Ostrzegam: Moje pomiary przypuszczalnie będą się różnić od Twoich. Trzeba trochę więcej niż 20 min, by osiągnąć miarodajne wyniki.
Ile pamięci trzeba do wyświetlenia strony?
Sprawdziłem trzy, popularne w naszym kraju, portale. Wynik: Po sieci zostało przesyłane łącznie 1,2M. Zaledwie ~100K to html, reszta to obrazki. Jednak, przeglądarki potrzebują znacznie więcej pamięci by wyświetlić te strony. Czemu? Jest kilka powodów.
- Przesyłany HTML był skompresowany. Po zapisaniu na dysku, zajmował już ponad 400K.
- Z doświadczenia wiem, że do obróbki XML, HTML trzeba przynajmniej 10x (1000%) więcej pamięci. Takie ilości są potrzebne do stworzenia odpowiednich struktur danych w pamięci. Wynik: 4M.
- Grafiki są przesyłane w formacie jpeg i gif (skompresowane). Jednak by je wyświetlić konieczne jest przekształcenie na surowe bitmapy (4 * szerokość * wysokość). Wynik: 5M.
- Skrypty na stronie mogą przyczynić się do zwiększonego zapotrzebowania na pamięć, w sposób będący całkowicie poza kontrolą użytkownika.
Tak więc 10M pamięci to absolutne minimum. Tyle potrzeba do wyświetlenia stron startowych naszych trzech najpopularniejszych portali.
Na użytek przycisku wstecz
przeglądarka będzie trzymała te strony w pamięci jeszcze długo po tym, jak je opuścisz. Firefox — o ile się nie mylę — trzyma w pamięci 10 ostatnich stron.
To by było na tyle teorii. W praktyce… wygląda to znacznie gorzej.
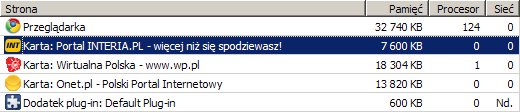
Google Chrome posiada bardzo miłą funkcję: pozwala to zobaczyć:

Ostrzegam przed próbami wyrokowania, który portal jest lżejszy
na podstawie tego zestawienia. Radzę najpierw przeczytać ciąg dalszy..
Reklamy
Już w trakcie moich testów, uświadomiłem sobie, że przeprowadzam je z włączonymi filtrami reklam. Z ciekawości, wyłączyłem je i powtórzyłem testy.
Wynik przeszedł moje oczekiwania.
- Pierwotny transfer: 1,2M
- Wraz z reklamami: 1,8M
50% więcej…
Co to znaczy? Przynajmniej 1/3 zajętej pamięci to REKLAMY.
Dodatkowo, podczas odwiedzin każdej z tych stron obciążenie procesora utrzymywało się w okolicach 80%.
To są liczby, które całkowicie zmieniają wyniki. Początkowy — zadziwiająco niski — wynik jednego z portali jest efektem tego, że bez Adobe Flash strona nie załadowała się poprawnie.
Odpowiedź
Szukasz lekkiej przeglądarki?
– Filtruj reklamy..
Bez tego nie będzie miało znaczenia jak silny masz komputer, łącze, ani jak wspaniały program zainstalujesz do przeglądania stron.
To nie przeglądarki są ciężkie, ale popularne
strony.
Jeśli używasz Mozilla Firefox, to polecam jeden z dwóch filtrów:
Na koniec mała uwaga.
Przyczyną problemu nie są reklamy same w sobie, tylko ewidentne nadużycie z jakim masz do czynienia kiedy zamiast poszukiwanej treści rzuca się na Ciebie olbrzymia błyskająca animacja, coraz częściej z irytującą oprawą dźwiękową…
Etykiety: B, przeglądarki, R
Red 13:49
Własne Fonty
wtorek, 11 sierpnia 2009
Tym razem chcę opisać jedną z bardziej ekscytujących możliwości jakie dają najnowsze przeglądarki, tzn Apple Safari (już od wersji 3.1) i Mozilla Firefox 3.5, a także wkrótce Opera 10. Mam tu na myśli dynamicznie ładowane fonty.
Trochę historii
Możliwość określenia kroju pisma w html pojawiła się po raz pierwszy w 1995 roku, w przeglądarce Netscape, wraz z niesławnym tagiem font. To, często nadużywane, rozwiązanie miało jedną generalną wadę: wybór ograniczał się do fontów zainstalowanych na komputerze odbiorcy.
W 1998 roku Netscape i Microsoft
zaproponowały dwa różne rozwiązania tego problemu.
Niestety żadne z nich nie miało szans na zdobycie popularności.
Przyczyną były ograniczenia licencyjne, oraz skomplikowane
mechanizmy zabezpieczeń
mające je narzucać.
W efekcie twórcy stron na 10 lat utknęli przy trzech podstawowoych krojach pisma, za jedyną alternatywę mając zmuszanie wszystkich by instalowali te same fonty.
@font-face
Czasy się zmieniły. Obecnie w Internecie dostępnych jest sporo dobrych fontów, których licencja pozwala na swobodną redystrybucję. W efekcie, od niedawna, przeglądarki umożliwiają powiązanie fontu Open-Type, oraz True-Type z dokumentem.
Aby skorzystać z tej możliwości wystarczy prosta deklaracja:
@font-face {
font-family: 'Silesiana';
src: url(silesiana.otf);
}
Użyta tu składnia CSS wywodzi sie z przeglądarki Internet Explorer 4. Na tym jednak kończą się analogie.
- Preferowanymi formatami są Open-Type i True-Type.
- Można określić odrębne pliki dla pisma pochyłego i pogrubionego itp.
- Używając słowa local, można uniknąć sciągania fontów zainstalowanych w systemie.
Oto kolejny, nieco bardziej rozbudowany przykład, wykorzystujący rozszerzoną składnię:
@font-face {
font-family: 'AntykwaPoltawskiego';
src: local(AntykwaPoltawskiegoTTF),
url(antpr.ttf);
}
@font-face {
font-family: 'AntykwaPoltawskiego';
font-style: italic;
src: local(AntykwaPoltawskiegoTTF-Italic),
url(antpri.ttf);
}
@font-face {
font-family: 'AntykwaPoltawskiego';
font-weight: bold;
src: local(AntykwaPoltawskiegoTTF-Bold),
url(antpb.ttf);
}
@font-face {
font-family: 'AntykwaPoltawskiego';
font-weight: bold;
font-style: italic;
src: local(AntykwaPoltawskiegoTTF-BoldItalic),
url(antpbi.ttf);
}
Mając zdefiniowane fonty, można z nich korzystać tak samo jak z tych zainstalowanych w systemie.
h4 {
font-family: 'Silesiana', Serif;
}
h5, p {
font-family: 'AntykwaPoltawskiego', Serif;
}
Same Origin Policy
Niestety, nie ma róży bez kolców..
Pozostałością ograniczeń wprowadzanych w dawnych czasach,
jest zasada Same Origin Policy
, która dotyczy fontów.
Wydaje się to trochę dziwne. Zważywszy na to że wszystkie materiały dostępne w Internecie są chronione prawem autorskim, trudno zrozumieć czemu akurat to medium zostało potraktowane w tak szczególny sposób.
Niestety w przypadku serwisów gdzie pliki statyczne są w sposób jawny przechowywane na odrębnych serwerach, wspomniane ograniczenie może utrudnać lub wręcz uniemożliwić załączanie zewnętrznych fontów.
Na szczęście, podobnie jak w przypadku XMLHttpRequest istnieje obejście tego ograniczenia. W tym celu serwer udostępniający fonty powinien w nagłówku HTTP przesłać informację dla jakiej domeny są one przeznaczone.
Access-Control-Allow-Origin: blog.szsz.pl
Dopuszczalne jest określenie (rozdzielanej przecinkami) listy domen, lub wpisanie symbolu *
, jeżeli nie chcemy w żaden sposób ograniczać dostępu do fontu.
Nie będę tu opisywał dokładniej jak zaimplementować coś takiego, ponieważ jest to ściśle zależne od serwera, tym bardziej że nie powinno to sprawić trudności osobom które znają przynajmniej podstawy protokołu HTTP.
Podsumowując
Możliwość nadania witrynie indywidualnej formy, poprzez określenie kroju pisma jest bardzo atrakcyjna. Większość ozdobnych fontów jest w rzeczywistości bardzo niewielka (40k–80k), niekiedy mniejsza od załączanych grafik. Oznacza to że wykorzystanie ich w celu poprawy formy wizualnej w miejsce licznych grafik może wiązać się z oszczędnością miejsca i czasu potrzebnego do wyświetlenia strony.
Oczywiście zapewne pojawi się wiele stron, które będą nadużywały tej możliwości, tak jak to było z tagiem font i animowanymi gifami, ale wydaje się że jest to tego warte.
Linkownia
- Nowo powstający artykuł poświęcony
webowej
typografii na Wikipedii - Specyfikacja CSS3 Moduł opisujący fonty.
- Specyfikacja dotycząca współdzielenia zasobów pomiędzy domenami
- Opis @font-face na MDC
Fonty użyte na tej stronie
- Silesiana, jest oficjalnym
urzędowym
krojem ozdobnym pisma województwa śląskiego. (wikipedia) - Antykwa Półtawskiego, jest rekonstrukcją zestawu czcionek o tej samej nazwie powszechnie używanego w polskich drukarniach w latach 1920–1960.
- Fred, to własny font powstały w wyniku paro godzinnych eksperymentów z edytorem FontForge. Niedokończony..
Etykiety: css, firefox, Midori, R, Safari
Red 16:46