Archiwum Szsz.pl: marca 2009
- Ranking przeglądarek - Podsumowanie
- Ranking przeglądarek - Safari
- Ranking przeglądarek - Firefox
- Ranking przeglądarek - Midori
- Ranking przeglądarek - Links
- Ranking przeglądarek - SeaMonkey
- Ranking przeglądarek - Opera
- Ranking przeglądarek - Chrome
- Ranking przeglądarek - Internet Explorer
- Wiosenne porządki (wygląd)
- 9.80665 m/s^2
- Wiosenne porządki ...
Ranking przeglądarek - Podsumowanie
sobota, 28 marca 2009
Ranking Przeglądarek
Podsumowanie
Mój mały ranking przeglądarek nie był by kompletny, bez podsumowania. Najwyższa pora je napisać i podać co tak naprawdę testowałem i jak..
Wyniki
Punktacja
| N | Przeglądarka | Std | dpi | Zaoksrągl. | Cienie | gradient | transform | przenośność | suma | |||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| tekst | box | OS | M | |||||||||
| 1 | Safari | 3.5 | + | - | + | + | + | + | + | 2 | 7 | |
| 2 | Firefox | 3.0 | + | + | + | 3 | + | 7 | ||||
| 3 | Midori | 0.1 | + | + | - | + | + | 1 | + | 5 | ||
| 4 | Links | 2 | + | + | 3 | + | 5 | |||||
| 5 | Seamonkey | 1.1 | + | + | - | 3 | + | 5 | ||||
| 6 | Opera | 9 | + | - | - | 3 | + | 3 | ||||
| 7 | Chrome | 1 | + | - | - | - | + | 1 | 0 | |||
| 8 | IE | 6 | - | + | 0 | |||||||
Co testowałem
Efekty, takie jak zaokrąglone brzegi, cienie i transformacje, sprawiają że najnowsze przeglądarki wychodzą poza typowy sposób prezentowania informacji.
W klasycznych środowiskach graficznych, każdy element jest rysowany w łatwym do określenia prostokątnym obszarze. Cała złożoność ogranicza się do wyliczenia potrzebnej przestrzeni, natomiast zawartość danego obszaru nie ma wpływu na jego otoczenie.
Wprowadzenie grafiki wektorowej SVG, wzbogaciło przeglądarki o model wyświetlania wzorowany na języku Postscript.
Cienie. Pojawienie się cieni - właściwości css, która oczekiwała na implementację prawie dziesięć lat. Jest przykładem zastosowania nowych możliwości. Zmiany w danym elemencie mają wpływ na jego otoczenie. Właśnie dla tego ten test uznałem za dobrą miarę jakości przeglądarki.
Transformacje. Wprowadzenie transformacji, filtrów i gradientów, przemieszanie rozwiązań wywodzących się z SVG, HTML i CSS, jest dobrą miarą elastyczności przeglądarki. Przyszłe strony nie będą ograniczone do wyświetlania tekstu ozdobionego kilkoma ilustracjami, możliwości będzie ograniczać jedynie wyobraźnia.
Dwa najbardziej kontrowersyjne kryteria, które wprowadziłem przy ocenie przeglądarek to uwzględnianie informacji o ekranie, oraz przenośność przeglądarki. Wydają się one nie być związane z jakością wyświetlanych stron, jednak w istotny sposób przyczyniają się do tego jak powstają strony. Co najważniejsze - to właśnie jest kryterium, które odróżnia wizualizację na ekranie od wydruku na papierze.
DPI. Ktoś może się nie zgadzać, ale osobiście uważam to za bardzo ważne kryterium. Obecnie na rynku dostępnych jest coraz więcej komputerów z wyświetlaczem mającym około 150dpi, zamiast standardowych 96dpi. Czytanie mikroskopijnych literek na takim ekranie jest straszliwie męczące, a konieczność powiększania każdej strony z osobna, uciążliwa. Dla tego przyszłość należy do programów które potrafią uwzględnić parametry ekranu i odpowiednio się do nich dostosować.
Przenośność. Pozornie mało istotne. Jednak, gdy zastanowić się.. Przykładowo: Zanim pojawiła się przeglądarka Safari na platformę Windows, większość projektantów stron mogła przetestować zgodność zakupując niesamowicie drogi sprzęt tego producenta. Dla tego za każdy system (Windows,Linux,OSX), dawałem po jednym punkcie. To że IE nie otrzymał żadnego punktu nie jest pomyłką - ten program zachowuje się odmiennie w zależności od wersji systemu, co dodatkowo utrudnia testowanie. Dodatkowym kryterium, które oceniałem, jest możliwość równoległej instalacji kilku wersji programu.
Co pominąłem
Po pierwsze, interesował mnie wyłącznie końcowy efekt renderingu strony. Nie testowałem innych ważnych cech przeglądarki takich jak wygoda, szybkość, bezpieczeństwo, czy też jakość silnika Javascript.
Nie podałem wyników jakie osiągnęły wersje rozwojowe przeglądarek. Pomimo że je testowałem. Napiszę tylko tyle: różnice są bardzo widoczne i można w tym roku oczekiwać jeszcze kilku głośnych premier.
Już po zakończeniu testów, sprawdziłem Chrome2 (beta) i widziałem że wszystkie wspomniane błędy zostały naprawione. Gdybym miał uwzględnić tą wersję z pewnością znalazła by się w pierwszej trójce.
Sprawdziłem też kilka innych przeglądarek, w tym KDE Konqueror (khtml), jednak nie dodałem ich do rankingu - nie wiele by to zmieniło wyniki, a tylko przysporzyło by więcej pisania.
W trakcie pisania rankingu został wydany IE8. Zdecydowałem jednak o tym nie pisać - ta premiera tak na prawdę nie wiele zmienia, podobnie jak wydanie wersji 7 w zeszłym roku. Strona na IE8 wygląda nieomal identycznie jak w IE6. Program ten ma odmienną grupę użytkowników, którym nie przeszkadza że korzystają z wersji wydanej w 2001 roku. Pomimo dużej bazy użytkowników nie wchodzi tu w rachubę bicie rekordu Guinessa tak jak to było przy premierze Mozilla Firefox, jeszcze długo projektując strony trzeba będzie liczyć się z wersją 6 tego programu.
Testowane elementy, to tylko skromna próbka możliwości najnowszych przeglądarek. Całkowicie pominąłem grafikę SVG, o której wspomniałem dopiero przy okazji tego podsumowania. Nie planuję także wykorzystania obiektów canvas, które powstały z myślą o aplikacjach internetowych a nie o prościutkim blogu. Przypuszczam że jeszcze będę wracał do tego tematu przy różnych okazjach.
Etykiety: porównanie, przeglądarki, R
Red 19:00
Ranking przeglądarek - Safari
niedziela, 22 marca 2009

Safari 3.5, oraz 4
Miejsce 1 z 8
Ranking
- DPI (-)
- Przynajmniej w systemie Windows, przeglądarka ignoruje ustawienia dotyczące DPI.
- border-radius (+)
- Obsługuje.
- text-shadow (+), box-shadow (+)
- Obsługuje. Wersja stabilna wyświetla tylko jeden cień dla obiektu. Wersja rozwojowa pozwala na ustawienie listy o dowolnej długości.
- gradient (+)
- Safari jest pierwszą przeglądarką wprowadzającą obsługę gradientów. Szkoda że tak długo trzeba było na to czekać na to by ktoś wpadł na tak prosty pomysł. Skorzystało by na tym 3/4 stron.
- transformacje (+)
- Przeglądarka, podobnie jak inne oparte o Webkit obsługuje transformacje CSS, mające swój rodowód w modelu wyświetlania z języka Postscript i używanym w plikach PDF czy SVG. Otwiera to drogę ku zupełnie nowemu podejściu do wizualizacji stron. Potencjalnie dzięki transformacjom możliwa jest rewolucja porównywalna do tej jaką było odrzucenie znacznika font na rzecz CSS.
Podsumowanie
Gdy zobaczyłem projektowaną stronę na Safari byłem naprawdę zaskoczony. Po raz pierwszy widziałem efekt swojej pracy dokładnie tak jak powinien wyglądać.
Podkreślam że dziś nie istnieje stabilna wersja przeglądarki w pełni wyświetlająca tą stronę. Potrafią to tylko wersje rozwojowe Safari i Firefox. Jednak to co prezentuje sobą Safari 3.5 jest najbliższe ideałowi.
Wbrew opiniom licznych użytkowników systemu Windows, muszę stwierdzić że na korzyść przeglądarki działa sposób wyświetlania czcionek. W mojej przywatnej opinii kanciaste czcionki z Windows wyglądają tragicznie, dopiero włączenie Cleartype poprawia sytuację.
O programie
Przeglądarka Safari jest produktem firmy Apple. Jest ona standardową przeglądarką dla systemu Mac OSX.
Program powstał w 2003 roku, gdy Microsoft oficjalnie zaprzestał wydawania przeglądarki Internet Explorer na MacOS. Postawiona przed murem firma Apple, w obawie przed utratą klientów, podjęła decyzję o rozwoju własnej przeglądarki w pełni wykorzystującej ich środowisko graficzne.
Sercem przeglądarki jest silnik WebKit. Zmodyfikowana wersja silnika KHTML pochodzącego z linuksowego środowiska graficznego KDE.
Początki WebKit nie były łatwe. KHTML jest wydany na licencji LGPL, co zobowiązuje Apple do opublikowania kodów źródłowych. Brak doświadczenia we współpracy z otwartymi projektami, sprawiał że kod źródłowy był publikowany z pół rocznym opóźnieniem i w bardzo niechlujny sposób. Dopiero po dwóch latach udało się nieco ucywilizować
Apple i przekonać do rzeczywistej współpracy.
Obecnie nad rozwojem silnika WebKit pracują takie firmy jak Apple, Adobe i Google, oraz oczywiście twórcy KDE. Zaowocowało to znacznym przyśpieszeniem rozwoju i powstaniem jednego z najlepszych silników graficznych.
W 2007 roku, została wydana wersja Safari na Windows. Początkowo, za sprawą swojego wyglądu i sposobu wyświetlania tekstu, program spotkał się z ostrą krytyką użytkowników. Najnowsza wersja beta przeglądarki podąża za oczekiwaniami użytkowników, integrując się z interfejsem systemu operacyjnego na którym działa.
Etykiety: porównanie, przeglądarki, R, Safari
Red 20:00
Ranking przeglądarek - Firefox
sobota, 21 marca 2009

Firefox 3.0
Miejsce 2 z 8
Ranking
- DPI (+)
- Przeglądarka uwzględnia ustawienia DPI, dostosowując wielkość wyświetlanych liter.
- border-radius (+)
- Obsługuje.
- text-shadow, box-shadow (0)
- Nie obsługuje. Obsługiwane w wersji rozwojowej.
- transformacje (+)
- Nie obsługuje. Obsługiwane w wersji rozwojowej.
- Przenośność (+)
- Podobnie jak inne programy oparte o Gecko działa na każdym popularnym systemie operacyjnym.
Podsumowanie
Firefox 3.0 jest programem wysokiej jakości. Porównując z wersją rozwojową (Shiretoko) można zauważyć że zespół pracujący nad programem unika wprowadzania funkcjonalności która nie została w pełni przetestowana. Przykładem może tu być węzeł video, który pojawił się przed wydaniem wersji 3.0 mimo to nadal dostępny jest tylko w wersjach testowych. Pozytywne efekty są widoczne w tym teście, podczas gdy inne programy straszą kolejnymi błędami, Firefox oferuje wysoką stabilność i bezpieczeństwo, oraz satysfakcjonującą jakość wyświetlanych stron.
Zapewnia to aplikacji solidne drugie miejsce w tym rankingu.
Warto dodać że gdyby porównać wersje rozwojowe programów, Firefox otrzymał by pierwsze miejsce.
O programie
Firefox zapoczątkował swoją karierę jako lekka przeglądarka oparta o silnik Gecko. Od swojego poprzednika, pakietu Mozilla Suite (Obecnie Seamonkey), który jest kompletnym pakietem zawierającym program pocztowy, klienta news i irc, Firefox jest tylko przeglądarką.
Dużym atutem programu jest mechanizm rozszerzeń, mogących modyfikować nieomal każdy element funkcjonowania programu.
Etykiety: firefox, Mozilla, porównanie, przeglądarki, R
Red 22:00
Ranking przeglądarek - Midori
piątek, 20 marca 2009

Midori 0.1.1
Miejsce 3 z 8
Ranking
- DPI (-)
- Domyślny arkusz styli uwzględnia informację o DPI. Problemy pojawiają się gdy określić rozmiar czcionki w punktach. Wtedy nagle okazuje się że przeglądarka wylicza wielkość tekstu tak jakby wyświetlacz miał zawsze 96dpi
- border-radius (+)
- Obsługuje bez najmniejszych problemów
- text-shadow (-), box-shadow (0)
- Przeglądarka obsługuje tylko właściwość text-shadow, jednak czasami lepiej by takiej obsługi nie było wogóle. Całość wygląda jak tani efekt powstały przez wyświetlenie z drobnym przesunięciem tego samego tekstu. Poza najprostszymi przypadkami, cierpi na tym czytelność.
- gradient (+)
- Obsługuje.
- transformacje (+)
- Obsługuje.
- Przenośność (+)
- Przeglądarka zaprojektowana jako port WebKit na GTK, powinna działać wszędzie gdzie działa ten zestaw.
Podsumowanie
Gdy zaczynałem robić to zestawienie spodziewałem się na pierwszych trzech miejscach ujżeć powszechnie znane przeglądarki. Okazuje się jednak że pościg za nowościami zaczyna odbijać się na jakości nowo wydawanych programów - w efekcie testowa przeglądarka potrafi osiągnąć w rankingach wysoką pozycję.
O programie
Midori, jest przeglądarką wykorzystującą silnik WebKit. Od pewnego czasu stanowi część projektu Xfce.
Midori jest najlżejszą przeglądarką, którą testowałem. Jej kod jest na bardzo wczesnym etapie rozwoju. Mimo to już teraz prezentuje sobą całkiem dobrą jakość. Co prawda nie nadaje się jeszcze do codziennego użytku, ale warto uważnie śledzić jej rozwój.
Etykiety: Midori, porównanie, przeglądarki, R
Red 19:00
Ranking przeglądarek - Links
czwartek, 19 marca 2009
Links
Miejsce 4 z 8
Ranking
- DPI (+)
- Przeglądarka z całą pewniścią nie sprawi problemów ze względu na wyświetlacz z dużą ilością DPI
- Przenośność (+)
- Jeśli w danym środowisku nie da się uruchomić tej przeglądarki, to znaczy że nie nadaje się ono do pracy w Sieci.
Podsumowanie
Tekstowa przeglądarka w rankingu poświęconym nowym elementom CSS, to oczywiście drobny żart. Jednak przesłanie, jest jak najbardziej poważne.
Links nie mógł otrzymać negatywnych ocen za błędy w obsłudze elementów, których z definicji nie obsługuje. W efekcie za sprawą niedoskonałości konkurencyjnych przeglądarek, poszybował tak wysoko.
Warto niekiedy przypomnieć że ważniejsza jest treść, forma ma jedynie pomagać w jej przekazie.
O programie
Pierwotną wersję przeglądarki napisał w 1999 roku Mikuláš Patočka. Links nie jest jedyną tekstową przeglądarką, oprócz niego dostępne są Lynx i W3M. Każda z nich doczekała się licznych odmian, często zdolnych do wyświetlania grafiki bezpośrednio na stronie, lub wyposażonych w ograniczoną obsługę Javascript i CSS.
Znajomość tych programów okazuje się bardzo pomocna w najbardziej niespodziewanych okolicznościach.
Etykiety: Links, porównanie, przeglądarki, R
Red 20:00
Ranking przeglądarek - SeaMonkey
środa, 18 marca 2009
SeaMonkey 1.1
Miejsce 5 z 8
Ranking
- DPI (+)
- Przeglądarka uwzględnia ustawienia DPI, dostosowując wielkość wyświetlanych liter.
- border-radius (-)
- Mozilla była pierwszą przeglądarką, która wprowadziła zaokrąglone brzegi dla elementów blokowych. Program używa starej wersji Gecko, wraz z jego słabościami. Na zaokrąglonych brzegach widać fragmenty rysunku załączonego jako tło rysunku.
- Przenośność (+)
- Od samego początku Mozilla była dostępna na wszystkie popularne platformy.
Podsumowanie
Seamonkey jest dobrym programem, jednak w ciągu ostatnich lat, jego rozwój utracił tempo. Stabilna wersja wciąż używa, znanego z Firefox 2.0, silnika Gecko-1.8. Zaważyło to na niskim wyniku w tym rankingu.
O programie
Mozilla SeaMonkey jest bezpośrednią kontynuacją rodziny przeglądarek firmy Netscape, jej wygląd nawiązuje do programu Netscape Navigator 4. Pisząc o niej, nie sposób wspomnieć historii tej firmy.
Pierwsza wersja programu Netscape Navigator została wydana w 1994. Początkowo jej kod był oparty o NCSA Mosaic, której współautorami byli założyciele firmy. Navigator wprowadzał wiele nowych rozwiązań, które współcześnie są nierozerwalnie związane z przeglądarkami, na przykład progresywne wyświetlanie stron - Mosaic wyświetlał stronę dopiero po jej załadowaniu. W wersji 2.0 po raz pierwszy pojawiła się obsługa ramek i języka LiveScript, przemianowanego później przez dział marketingu na Javascript. Trzecia wersja, jest przez wiele osób uważana za najlepszy produkt w historii Netscape, oprócz przeglądarki posiadała edytor stron i program pocztowy. Była stabilnym i szybkim programem. Zapewniła ona producentowi nieomal całkowitą dominację na rynku. Schyłek zaczął się w 1997 roku, gdy Microsoft, wykorzystując monopolistyczne praktyki, zaczął bezwzględną walkę o rynek przeglądarek. Na osłabienie pozycji miała także wpływ niższa jakość wersji 4.0, oraz wstrzymanie wydania 5 na rzecz prac nad nowymi eksperymentalnymi rozwiązaniami.
W 1998 roku, przegrywając walkę ze swoim głównym konkurentem, firma Netscape opublikowała kod źródłowy swojej przeglądarki. Zapoczątkowało to nową erę w rozwoju tego programu, a być może także po raz pierwszy zwróciło uwagę opinii publicznej na środowisko Open Source.
Nowa przeglądarka została wydana pod nazwą Mozilla, będącą dotychczas jej wewnętrzną nazwą. Przez pierwsze lata była raczej ciekawostką technologiczną. Jej głównym atutem był nowy silnik do renderingu Gecko, obsługujący wyświetlanie całego okna wraz z paskami narzędziowymi i menu, a nie tylko stron.
Dalsze lata to powolny schyłek przejętej przez AOL przeglądarki Netscape 6.0 i równie powolny wzrost popularności jej rozwojowej wersji: Mozilla 1.0.
Główną barierą rozwoju przeglądarek były liczne rozszerzenia wprowadzane przez Netscape i Microsoft w szczytowym okresie wojny przeglądarek. Większe witryny były zazwyczaj dostosowane do przeglądarek Internet Explorer i Netscape Navigator 4. Wynikało to z faktu że opracowanie atrakcyjnej wizualnie i funkcjonalnej strony było prawie niemożliwe bez stosowania rozwiązań jednego konkretnego producenta.
Wraz z sukcesem przeglądarki Firefox oraz powstaniem niezależnej od AOL fundacji Mozilla mającej na celu wspieranie rozwoju aplikacji opartych o silnik Gecko, przeglądarka została przemianowana na SeaMonkey.
Etykiety: Mozilla, porównanie, przeglądarki, R, SeaMonkey
Red 22:00
Ranking przeglądarek - Opera
wtorek, 17 marca 2009
Opera 9.5
Miejsce 6 z 8
Ranking
- DPI (-)
- Przeglądarka ignoruje ustawienia systemowe, zakładając że ekran ma 96dpi.
- text-shadow (-), box-shadow (0)
- Przeglądarka obsługuje cienie pod tekstem, ale nie na około elementów blokowych. Niestety w wyświetlaniu jest błąd, który na tej stronie objawił się brakiem efektu rozświetlenia. W efekcie data postu zamienia się w nieczytelną plamę.
- Przenośność (+)
- Podstawą dochodów producenta jest sprzedaż licencji na telefony komórkowe, w efekcie ich produkty są dostępne na największą liczbę platform sprzętowych i systemowych w historii.
Podsumowanie
To już druga przeglądarka, o której piszę że tak niska pozycja w rankingu jest niesprawiedliwa. Niestety, tak jak w przypadku Chrome, gdy oceniać jedynie jakość renderingu, błędy nabierają decydującego znaczenia.
O programie
Opera rozpoczęła swoją karierę w 1996 roku. Początkowo była dostępna jako shareware i adware. Od 2005 roku, wersja na komputery stacjonarne jest dostępna za darmo. Głównym źródłem dochodów firmy jest sprzedaż licencji na telefony komórkowe i urządzenia przenośne. Obecnie Opera Software jest jedyną firmą utrzymującą się z tworzenia przeglądarek.
Etykiety: Opera, porównanie, przeglądarki, R
Red 19:00
Ranking przeglądarek - Chrome
poniedziałek, 16 marca 2009
Chrome 1
Miejsce 7 z 8
Ranking
- DPI (-)
- Przeglądarka ignoruje ustawienia systemowe, zakładając że ekran ma 96dpi.
- border-radius (-)
- Zaokrąglone krawędzie w połączeniu z cieniami są wyświetlane niepoprawnie. Pojawiają się artefakty na krawędziach.
- text-shadow (0), box-shadow (-)
- Chrome nie obsługuje właściwości text-shadow - jest to efekt ograniczeń wynikających z przyjętych rozwiązań technicznych. Niestety, przypuszczalnie przez przeoczenie, nie została wyłączona obsługa box-shadow i przeglądarka straszy przesadnie ciemnymi cieniami.
- transformacje (+)
- Przeglądarka, podobnie jak inne oparte o WebKit, obsługuje transformacje CSS. Więcej o nich napiszę przy okazji omawiania pierwszego programu, który wprowadził tą technologię.
- Przenośność (0)
- Przeglądarka jest dostępna tylko na jednej platformie systemowej. Ponieważ trwają intensywne prace nad powstaniem wersji dla systemu Linux, nie otrzymała z tego powodu minusa. Przy odrobinie dobrej woli już teraz można uruchomić wczesną wersję testową.
Podsumowanie
Mając w pamięci krytykę z jaką spotkała się przeglądarka Safari, Google wprowadziło poważne modyfikacje mające na celu wyświetlanie tekstu w sposób identyczny z aplikacjami MS Windows. Efektem ubocznym jest niemożność wyświetlania cieni pod tekstem - wynika to z ograniczeń API systemu Windows. Przypuszczalnie, te same zmiany stały się przyczyną błędów wyświetlania, gdy zachodzi konieczność bardziej zaawansowanego składania obrazu.
Tak niska pozycja w moim rankingu nie całkiem jest sprawiedliwa. Chrome jest znakomitą i innowacyjną przeglądarką. W większości przypadków radzi sobie znakomicie. Niestety, gdy brać pod uwagę jedynie jakość wyświetlanych stron, ponosi porażkę.
Być może, po części jest to spowodowane zbyt krótkim okresem testów. Mam nadzieję że nowa wersja będzie znacznie lepsza.
O programie
Chrome jest najmłodszym graczem na rynku. Wyskoczył niczym królik z kapelusza we wrześniu 2008 powodując spore zamieszanie za sprawą nowego znacznie lepszego podejścia do bezpieczeństwa.
Jest przeglądarką opartą o WebKit i dzieli sporo kodu z innymi przeglądarkami wykorzystującymi tą samą technologię. Do nowości, między innymi, należą: szybki silnik Javascript V8, mechanizm zarządzania pamięcią i procesami - przypominający rozwiązania z systemu operacyjnego, oraz uruchamianie każdej zakładki w odrębnym procesie. Dodatkowo, wielu użytkowników chwali sobie skromny, nie narzucający się wygląd przeglądarki, skupiający się na wyświetlanej treści.
Etykiety: chrome, porównanie, przeglądarki, R
Red 19:00
Ranking przeglądarek - Internet Explorer
niedziela, 15 marca 2009
Internet Explorer 6 i 8
Miejsce 8 z 8
Ranking
- DPI (+)
- Przeglądarka uwzględnia ustawienia DPI, dostosowując wielkość wyświetlanych liter.
- Przenośność (-)
- Przeglądarka jest dostępna tylko na jeden system operacyjny, będący produktem tej samej firmy. Wersje dla MacOS i Unix zaginęły w mrokach dziejów. Zgodnie z pierwotnymi zapowiedziami, kolejne wersje miały być ściśle związane z nowymi wydaniami systemu operacyjnego. Co znaczy że dotychczasowi użytkownicy (OEM), byli by zmuszeni do zakupu nowego komputera w celu modernizacji przeglądarki. Upadek przeglądarkowego monopolu zweryfikował te plany.
- Nowe technologie (0)
- Dokładnie zero.
Podsumowanie
Gdy porównałem zrzuty ekranów, zacząłem się zastanawiać czy moja opinia nie jest stronnicza. Całkiem dobra przeglądarka dla konserwatywnych użytkowników. Brak rażących błędów. Potem, przypomniałem sobie ile pracy wymagało osiągnięcie tego rezultatu. W tym jednym przypadku, dobry wygląd nie świadczy o jakości przeglądarki, a o ilości pracy włożonej w osiągnięcie zamierzonego rezultatu.
To że Internet Explorer od lat nie obsługuje najnowszych rozwiązań jest do wybaczenia. Gorzej że stwierdzenie jakoby na każdy element standardu, Explorer ma jakiś błąd
, jest prawdziwe. Używając dowolnej innej przeglądarki, zamierzony efekt można osiągnąć w tym samym czasie jaki jest potrzebny by znaleźć rażący błąd w IE.
O programie
Przeglądarka wyprodukowana przez firmę Microsoft na podstawie kodu firmy SpyGlass. W szczytowym okresie wojny przeglądarek pracowało nad nią ponad tysiąc osób, w efekcie producentowi udało się wyeliminować z rynku całą konkurencję.
Wkrótce po zwycięstwie, zespół został rozwiązany, a przeglądarka przestała się rozwijać.
Internet Explorer stał się głównym oknem na świat dla tysięcy, a później milionów ludzi. Problem w tym że to okno było bez szyb - równie łatwo dostępne w obie strony. Wkrótce, wraz z kolejnymi plagami wirusów i spamu, wytworzyła się specyficzna kultura strachu, w której świeżo zainstalowany system, zamiast tradycyjnego powitania, oznajmia że twój komputer jest zagrożony
.
Gdy pojawiła się nowa generacja przeglądarek, gwałtownie wyprzedzających IE pod każdym względem, Microsoft ponownie zaczął rozwijać swój program.
Internet Explorer 8 jest reklamowany jako zgodny ze standardami, tymi samymi które ignorował przez długie lata.
Ruszyła najnowsza kampania reklamowa, która głosi że IE8 jest także najszybszą przeglądarką na świecie, otwierającą stronę www.google.com o całe 0.02s szybciej od konkurencji.
Etykiety: IE, porównanie, przeglądarki, R
Red 20:55
Wiosenne porządki (wygląd)
sobota, 14 marca 2009
O wyglądzie strony słów kilka
Laptop naprawiony.. większość danych odzyskana.. jest weekend i wreszcie znalazłem chwilę na to by napisać małe co nieco.
Wygląd tej strony jest efektem eksperymentów z przeglądarkami i najnowszymi standardami. Mam nadzieję że z czasem dopracuję to co zacząłem i będzie to strona którą można się pochwalić.
Jednak, co najważniejsze, efektem ubocznym, korzystania z najnowszych rozwiązań jest to że nie istnieją dwie przeglądarki, które w ten sam sposób pokazywały by tą stronę.
To dobry pretekst by napisać tekst o kilku atrakcyjnych rozwiązaniach z okolic CSS3.
Zacznę jednak od dwóch istotnych pytań:
- Czy strona musi wyglądać jednakowo na każdej przeglądarce?
Nie!
- Takie coś nie istnieje, to fikcja. Ludzie różnie postrzegają barwy. Komputery mają wyświetlacze różniące się zakresem oddawanych barw, rozdzielczością i rozmiarem. Zyskuje popularność przeglądanie stron na mikroskopijnych ekranach telefonów, laptopów itp. Producenci monitorów, wreszcie, zrywają z zasadą że ekran ma 96dpi
- Czy warto wykorzystywać nową, często eksperymentalną funkcjonalność przeglądarek?
Tak!
- Można też formatować wszystko za pomocą tabelek, lub stosować sztuczki z ujemnymi marginesami itp. Jednak, jeśli zależy nam na tym aby Internet był lepszym miejscem, warto mieć na uwadze nieco nowsze rozwiązania. W przypadku tabelek, gdy zabraknie miejsca na ekranie w telefonie, ucierpi na tym czytelność strony i to w naprawdę paskudny sposób. Gdy wykorzystujemy sztuczki, lub jeszcze gorzej gdy polegamy na błędach przeglądarek, pewnego dnia spotka nas niespodzianka w stylu:
to nowe g**** nie działa
. Gdy nie załadują się piękne namalowane przyciski, skończymy ze stroną pełną dziurawych prostokątów.
Brzmi jak argumentacja z zeszłego dziesięciolecia? Bo to jest argumentacja z zeszłego dziesięciolecia. Przez lata, za sprawą braku konkurencji na rynku przeglądarek, technologia tworzenia stron przeżywała stagnację. W tym czasie zmieniło się tyle rzeczy, a projektanci stron wciąż zastanawiają się nad tym czy używać tabelek
.
Czemu? Bo alternatywą, zamiast plątaniny elementów tr i td jest mieszanka węzłów div. CSS, jest pomocny, ale chwilami wcale nie czyni niczego łatwiejszym.
.. ale do rzeczy..
Założenia
Układ
Tradycyjny. Trzy elementy: nagłówek, treść i pasek nawigacyjny z boku. Podobnych rozwiązań jest pełno. To jest chyba najprostsze: Określam margines, umieszczam na nim pasek nawigacyjny. Rozwiązanie nie wymaga sztuczek z atrybutem float.
div.main { margin: 15em; }
div.aside {
position:absolute; top:0; right:0;
width: 15em;
}
Tak przy okazji odradzam zaglądania do źródeł html. Nawet jeśli szablon jest czysty i prosty, to Blogger sam z siebie dodaje koszmarnie dużo elementów.
Wielkość tekstu
Jako _bazowej_ jednostki użyłem punktów. W ten sposób, przynajmniej w teorii tekst ma te same rozmiary niezależnie od wielkości ekranu i unikam koszmaru czytania mikroskopijnych literek na małym ekranie.
Wygląd
Efekty specjalne czyli cienie i zaokrąglenia, to czym najnowsze standardy potrafią najbardziej zauroczyć. Istotne jest, że wreszcie można coś określić wprost. Chcę zaokrąglone brzegi? Piszę że chcę zaokrąglone brzegi. Chcę by element rzucał cień? Piszę że chcę cienie. Żadnego kombinowania, tak właśnie powinno wyglądać projektowanie stron. Napisanie tego tekstu zajęło więcej czasu.
h1 {
border-radius: 0.5em;
box-shadow: 0 0 0.1em black;
text-shadow: 0 0 0.5em blue;
}
Ponieważ, CSS3 jest ciągle w opracowaniu, nowe właściwości wymagają dodania prefiksu -moz- i -webkit-
Ekekt końcowy
Może nie całkiem końcowy, bo projekt zrealizowałem ledwie w 60% ale i tak uznałem rezultaty za interesujące.Sprawdzając wygląd, przetestowałem go na większości dostępnych przeglądarek, tworząc w ten sposób prywatny ranking.
Etykiety: porównanie, R
Red 23:29
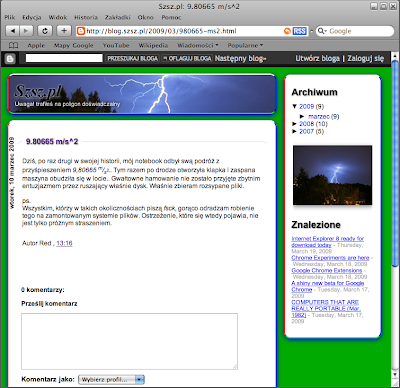
9.80665 m/s^2
wtorek, 10 marca 2009
 Dziś, po raz drugi w swojej historii, mój notebook odbył swą podróż z przyśpieszeniem 9,80665 m/s2.. Tym razem po drodze otworzyła klapka i zaspana maszyna obudziła się w locie.. Gwałtowne hamowanie nie zostało przyjęte zbytnim entuzjazmem przez ruszający właśnie dysk. Właśnie zbieram rozsypane pliki.
Dziś, po raz drugi w swojej historii, mój notebook odbył swą podróż z przyśpieszeniem 9,80665 m/s2.. Tym razem po drodze otworzyła klapka i zaspana maszyna obudziła się w locie.. Gwałtowne hamowanie nie zostało przyjęte zbytnim entuzjazmem przez ruszający właśnie dysk. Właśnie zbieram rozsypane pliki.
ps.
Wszystkim, którzy w takich okolicznościach piszą fsck, gorąco odradzam robienie tego na zamontowanym systemie plików. Ostrzeżenie, które się wtedy pojawia, nie jest tylko próżnym straszeniem.
Etykiety: hardware
Red 13:16
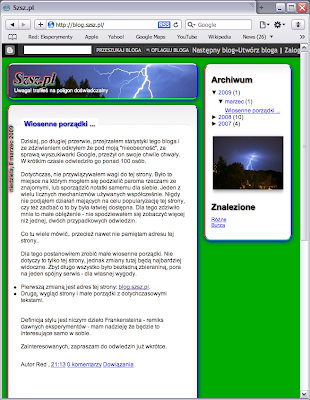
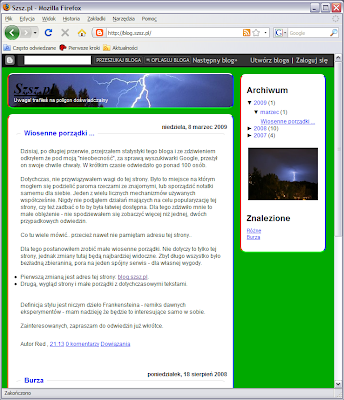
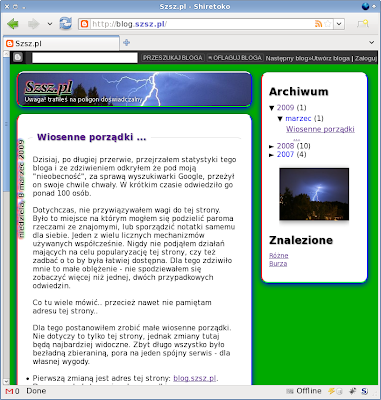
Wiosenne porządki ...
niedziela, 8 marca 2009
Dzisiaj, po długiej przerwie, przejrzałem statystyki tego bloga i ze zdziwieniem odkryłem że pod moją "nieobecność", za sprawą wyszukiwarki Google, przeżył on swoje chwile chwały. W krótkim czasie odwiedziło go ponad 100 osób.
Dotychczas, nie przywiązywałem wagi do tej strony. Było to miejsce na którym mogłem się podzielić paroma rzeczami ze znajomymi, lub sporządzić notatki samemu dla siebie. Jeden z wielu licznych mechanizmów używanych współcześnie. Nigdy nie podjąłem działań mających na celu popularyzację tej strony, czy też zadbać o to by była łatwiej dostępna. Dla tego zdziwiło mnie to małe oblężenie - nie spodziewałem się zobaczyć więcej niż jednej, dwóch przypadkowych odwiedzin.
Co tu wiele mówić.. przecież nawet nie pamiętam adresu tej strony..
Dla tego postanowiłem zrobić małe wiosenne porządki. Nie dotyczy to tylko tej strony, jednak zmiany tutaj będą najbardziej widoczne. Zbyt długo wszystko było bezładną zbieraniną, pora na jeden spójny serwis - dla własnej wygody.
- Pierwszą zmianą jest adres tej strony: blog.szsz.pl.
- Drugą, wygląd strony i małe porządki z dotychczasowymi tekstami.
Definicja stylu jest niczym dzieło Frankensteina - remiks dawnych eksperymentów - mam nadzieję że będzie to interesujące samo w sobie.
Zainteresowanych, zapraszam do odwiedzin już wkrótce.
Etykiety: R
Red 21:13